Etape 1 :
Tout d'abord, créez un nouveau document de 300*20 px avec une résolution de 72px, un fond transparent et nommez-le userbar.
Vous devriez avoir ceci :

Choisissez la couleur #5cdf4b en Premier plan et #8be580 en Arrière-plan.
Sélectionnez l'outil dégradé linéaire (G) (Premier plan vers Arrière-plan).

Et appliquez-le en partant du bas de l'image vers le haut de celle-ci.
Vous devriez obtenir ceci :

Etape 2 :
Créez un nouveau document de 4*4 px.
Sélectionnez l'outil sélection rectangulaire afin d'obtenir la sélection suivante :

Remplissez-la de noir (Alt+effacer)

Il faut à présent l'enregistrer comme motif, pour cela allez dans Edition>Utiliser comme motif.
Etape 3 :
Retournez dans le document userbar
Créez un nouveau calque (Ctrl+Shift+N) et remplissez-le de blanc.
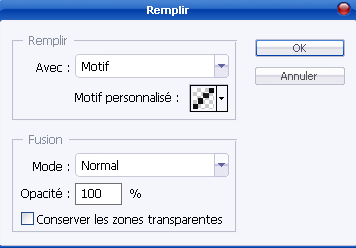
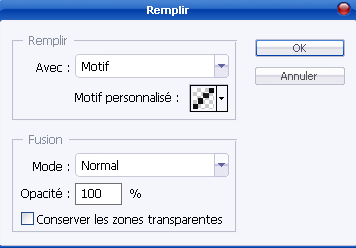
Appliquez le motif en allant dans Edition>Remplir (Shift+F5) et entrez les paramètres suivants :

Baissez l'opacité et le fond du calque à 25%.

Etape 4 :
Choisissez une image que vous souhaitez intégrer à votre userbar.
Ici, nous allons prendre le logo d'apple.
Insérez le logo dans le document userbar.

Etape 5 :
Il faut créer le texte. Lla police la plus couramment utilisée est celle-là : Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!.
Sélectionnez l'outil texte et utilisez les paramètres ci-contre :

Placez votre texte là où vous souhaitez le voir apparaitre.
Vous devriez avoir ceci :

Etape 6 :
Faites un double clic sur le calque texte et entrez les paramètres suivants :

Etape 7 :
Il ne reste plus qu'à ajouter une petite cristallisation.
Créez un nouveau calque (Ctrl+Shift+N)
Sélectionnez l'outil ellipse et essayez d'obtenir la sélection de l'image suivante :

Remplissez-la de blanc et baissez l'opacité à 40%.

Etape 8 :
Vous pouvez ajouter un cadre pour rendre l'userbar plus belle. Pour cela, double-cliquez sur le premier calque réalisé et cocher la case contour. Cliquez sur la "case" contour et créez un contour d'1px, intérieur et noir.
FIN
Cette userbar est très simple afin de permettre à tous d'arriver en peu de temps à un résultat convenable.
Tout d'abord, créez un nouveau document de 300*20 px avec une résolution de 72px, un fond transparent et nommez-le userbar.
Vous devriez avoir ceci :

Choisissez la couleur #5cdf4b en Premier plan et #8be580 en Arrière-plan.
Sélectionnez l'outil dégradé linéaire (G) (Premier plan vers Arrière-plan).

Et appliquez-le en partant du bas de l'image vers le haut de celle-ci.
Vous devriez obtenir ceci :

Etape 2 :
Créez un nouveau document de 4*4 px.
Sélectionnez l'outil sélection rectangulaire afin d'obtenir la sélection suivante :

Remplissez-la de noir (Alt+effacer)

Il faut à présent l'enregistrer comme motif, pour cela allez dans Edition>Utiliser comme motif.
Etape 3 :
Retournez dans le document userbar
Créez un nouveau calque (Ctrl+Shift+N) et remplissez-le de blanc.
Appliquez le motif en allant dans Edition>Remplir (Shift+F5) et entrez les paramètres suivants :

Baissez l'opacité et le fond du calque à 25%.

Etape 4 :
Choisissez une image que vous souhaitez intégrer à votre userbar.
Ici, nous allons prendre le logo d'apple.
Insérez le logo dans le document userbar.

Etape 5 :
Il faut créer le texte. Lla police la plus couramment utilisée est celle-là : Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!.
Sélectionnez l'outil texte et utilisez les paramètres ci-contre :

Placez votre texte là où vous souhaitez le voir apparaitre.
Vous devriez avoir ceci :

Etape 6 :
Faites un double clic sur le calque texte et entrez les paramètres suivants :

Etape 7 :
Il ne reste plus qu'à ajouter une petite cristallisation.
Créez un nouveau calque (Ctrl+Shift+N)
Sélectionnez l'outil ellipse et essayez d'obtenir la sélection de l'image suivante :

Remplissez-la de blanc et baissez l'opacité à 40%.

Etape 8 :
Vous pouvez ajouter un cadre pour rendre l'userbar plus belle. Pour cela, double-cliquez sur le premier calque réalisé et cocher la case contour. Cliquez sur la "case" contour et créez un contour d'1px, intérieur et noir.
FIN
Cette userbar est très simple afin de permettre à tous d'arriver en peu de temps à un résultat convenable.







