[Débutant] Si on fesait de la 3D ?
A vos lunettes 3D !
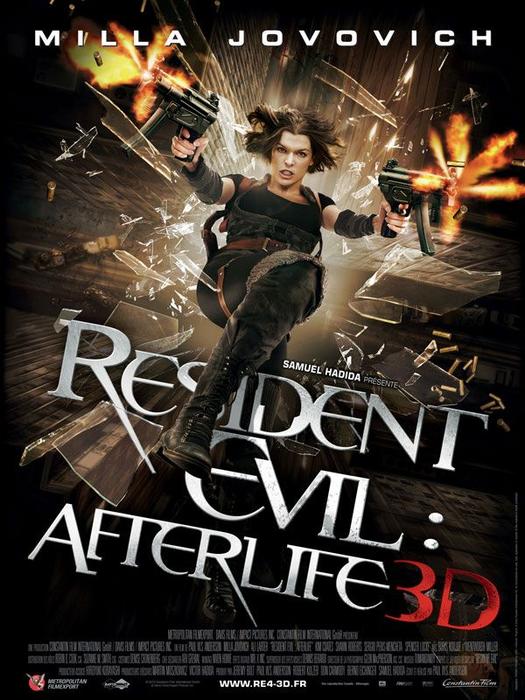
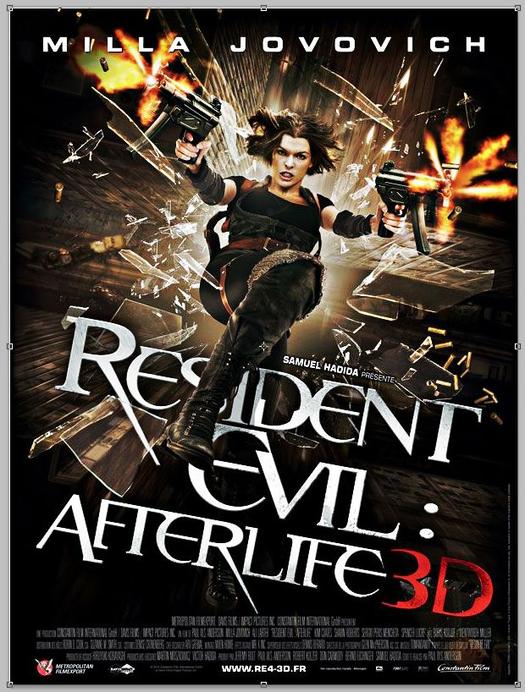
Voici l'affiche :

Etape 1
Une fois que vous avez ouvert l'image, il vous faut la rendre éditable en double-cliquant sur le calque avec la touche Alt enfoncée.
Etape 2
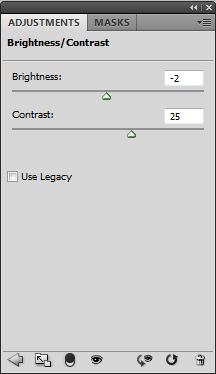
Maintenant que votre image est éditable rendez-vous sur Calque > Nouveau calque de réglage > Luminosité/Contraste.
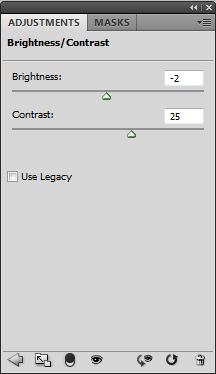
Modifiez la luminosité à -2 et le contraste à +25.

Maintenant créez un nouveau calque en tappant CTRL+SHIFT+N ou en vous rendant dans le menu Calque > Nouveau > Calque. Ensuite allez dans Image > Appliquer l'image
En gros, vous allez copier et fusionner toutes les couches sur une seule et nouvelle image.

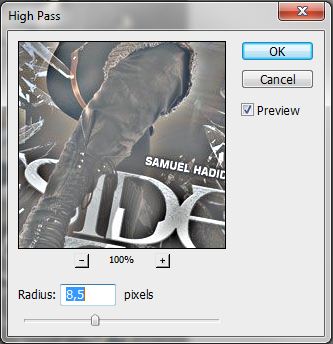
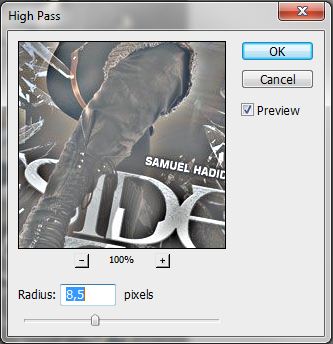
Selectionnez le nouveau calque et appliquez le filtre Passe-haut en vous rendant dans Filtre > Divers > Passe-haut. Parametrer le rayon à 8,5 et cliquez sur OK.

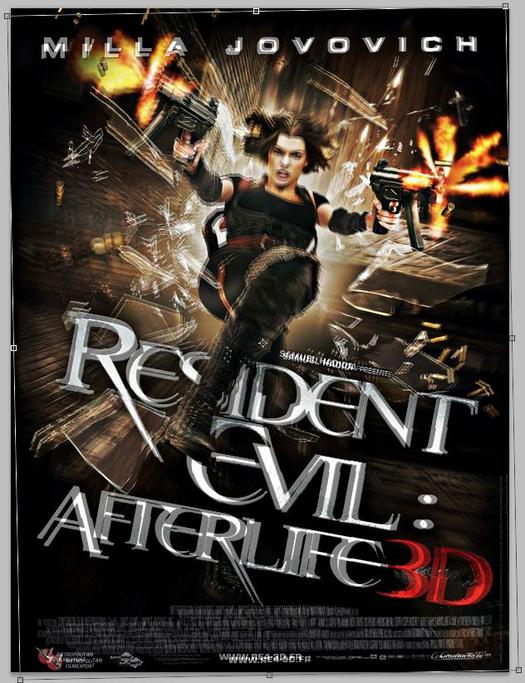
Modifier ensuite le mode de ce même calque en Incrustation et mettez l'opacité du calque à 85%. Votre image doit maintenant ressembler à ça :

Etape 3
Selectionnez tout vos calques. Pour ce faire cliquez sur le premier calque puis en maintenant la touche Shift, cliquez sur le dernier calque.
Fusionnez tout les calques en tappant Shift+Ctrl+E, ou en allant dans Calque > Fusionner les calques visibles.
Vous devez maintenant vous retrouvez avec un seul calque. Dupliquez-le en tappant Ctrl+J ou en cliquant droit puis Dupliquer le calque.
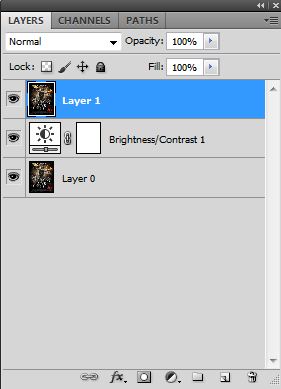
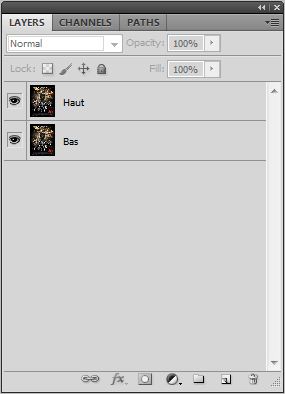
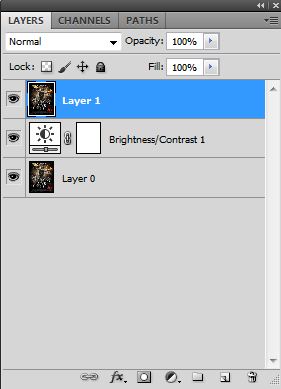
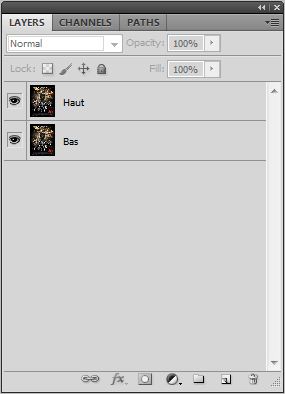
Renommez le calque du haut en "Haut" et le calque du bas en "Bas". Voici ce à quoi votre palette doit ressembler.

Etape 4
Maintenant selectionnez le calque "Haut" et paramettrez l'opacité à 50%. Ensuite appuyez sur la touche V une fois et à l'aide des flèches de votre clavier décaler de 3 vers la droite et de 3 vers le bas.
Rendez-vous maintenant sur Edition > Transformation manuelle. Faites une rotation de -1.1 comme ci-dessous :

Etape 5
Remettez l'opacité du calque "haut" à 100% et cachez-le en cliquant sur l'oeil à gauche du calque.
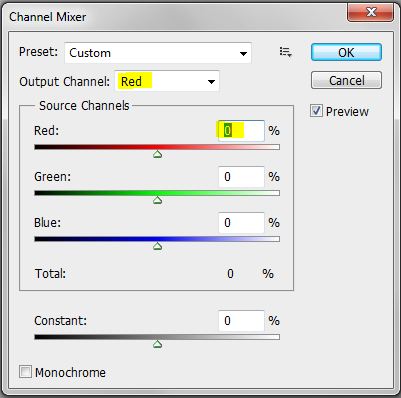
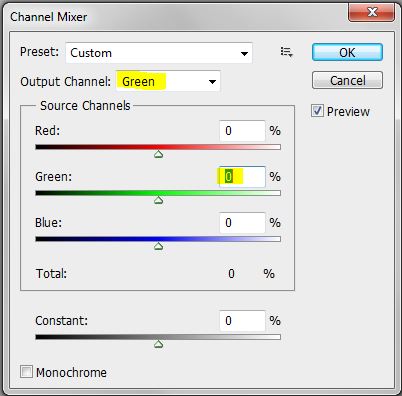
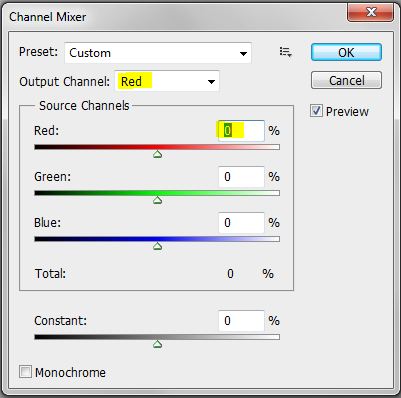
Selectionnez le calque "bas" puis allez dans Image > Réglages > Mélangeur de couches
Verifiez bien que vous êtes sur la couche Rouge et diminuez le rouge de 100% à 0%. Validez en cliquant sur Ok.

Etape 6
Selectionnez et remettez le calque "haut" visible en cliquant sur l'emplacement ou se trouvait l'oeil.
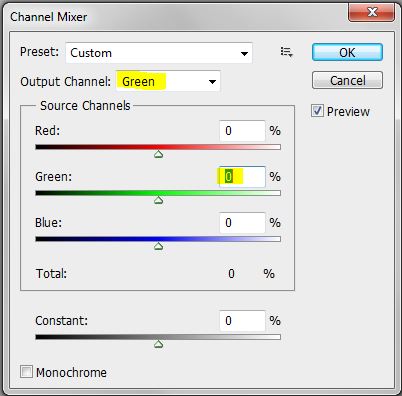
Ensuite rendez-vous sur Image > Réglages > Mélangeur de couches. Selectionnez la couche verte et diminuer le vert de 100% à 0%
Selectionnez la source bleue et mettre de la même manière le bleu à 0%. Cliquez sur Ok.

Maintenant votre calque "haut" est rouge et votre calque "bas" est CYAN.
Il ne vous reste plus qu'à definir le mode d'affichage du calque "haut" en superposition.
L'affiche de Resident Evil : Afterlife 3D est en 3D !

Cordialement Sn3per CG3
Voici l'affiche :

Etape 1
Une fois que vous avez ouvert l'image, il vous faut la rendre éditable en double-cliquant sur le calque avec la touche Alt enfoncée.
Etape 2
Maintenant que votre image est éditable rendez-vous sur Calque > Nouveau calque de réglage > Luminosité/Contraste.
Modifiez la luminosité à -2 et le contraste à +25.

Maintenant créez un nouveau calque en tappant CTRL+SHIFT+N ou en vous rendant dans le menu Calque > Nouveau > Calque. Ensuite allez dans Image > Appliquer l'image
En gros, vous allez copier et fusionner toutes les couches sur une seule et nouvelle image.

Selectionnez le nouveau calque et appliquez le filtre Passe-haut en vous rendant dans Filtre > Divers > Passe-haut. Parametrer le rayon à 8,5 et cliquez sur OK.

Modifier ensuite le mode de ce même calque en Incrustation et mettez l'opacité du calque à 85%. Votre image doit maintenant ressembler à ça :

Etape 3
Selectionnez tout vos calques. Pour ce faire cliquez sur le premier calque puis en maintenant la touche Shift, cliquez sur le dernier calque.
Fusionnez tout les calques en tappant Shift+Ctrl+E, ou en allant dans Calque > Fusionner les calques visibles.
Vous devez maintenant vous retrouvez avec un seul calque. Dupliquez-le en tappant Ctrl+J ou en cliquant droit puis Dupliquer le calque.
Renommez le calque du haut en "Haut" et le calque du bas en "Bas". Voici ce à quoi votre palette doit ressembler.

Etape 4
Maintenant selectionnez le calque "Haut" et paramettrez l'opacité à 50%. Ensuite appuyez sur la touche V une fois et à l'aide des flèches de votre clavier décaler de 3 vers la droite et de 3 vers le bas.
Rendez-vous maintenant sur Edition > Transformation manuelle. Faites une rotation de -1.1 comme ci-dessous :

Etape 5
Remettez l'opacité du calque "haut" à 100% et cachez-le en cliquant sur l'oeil à gauche du calque.
Selectionnez le calque "bas" puis allez dans Image > Réglages > Mélangeur de couches
Verifiez bien que vous êtes sur la couche Rouge et diminuez le rouge de 100% à 0%. Validez en cliquant sur Ok.

Etape 6
Selectionnez et remettez le calque "haut" visible en cliquant sur l'emplacement ou se trouvait l'oeil.
Ensuite rendez-vous sur Image > Réglages > Mélangeur de couches. Selectionnez la couche verte et diminuer le vert de 100% à 0%
Selectionnez la source bleue et mettre de la même manière le bleu à 0%. Cliquez sur Ok.

Maintenant votre calque "haut" est rouge et votre calque "bas" est CYAN.
Il ne vous reste plus qu'à definir le mode d'affichage du calque "haut" en superposition.
L'affiche de Resident Evil : Afterlife 3D est en 3D !

Cordialement Sn3per CG3
Last edited:








