Salut à tous ::): je commence ma série de : "Comment coder son propre bot discord".
Il tournera avec node.JS ainsi que la librairie de discord.JS, avec un quelques autres modules.
PRÉ-REQUIS
- NODE.JS
- Editeur de code, j'utilise Visual Studio Code.
DÉMARRAGE
On va initialiser le projet node.JS, pour cela il faut vous rendre sur le CMD, dans le répertoire où vous voulez que votre projet soit installé.
Pour cela, on va utiliser la commande
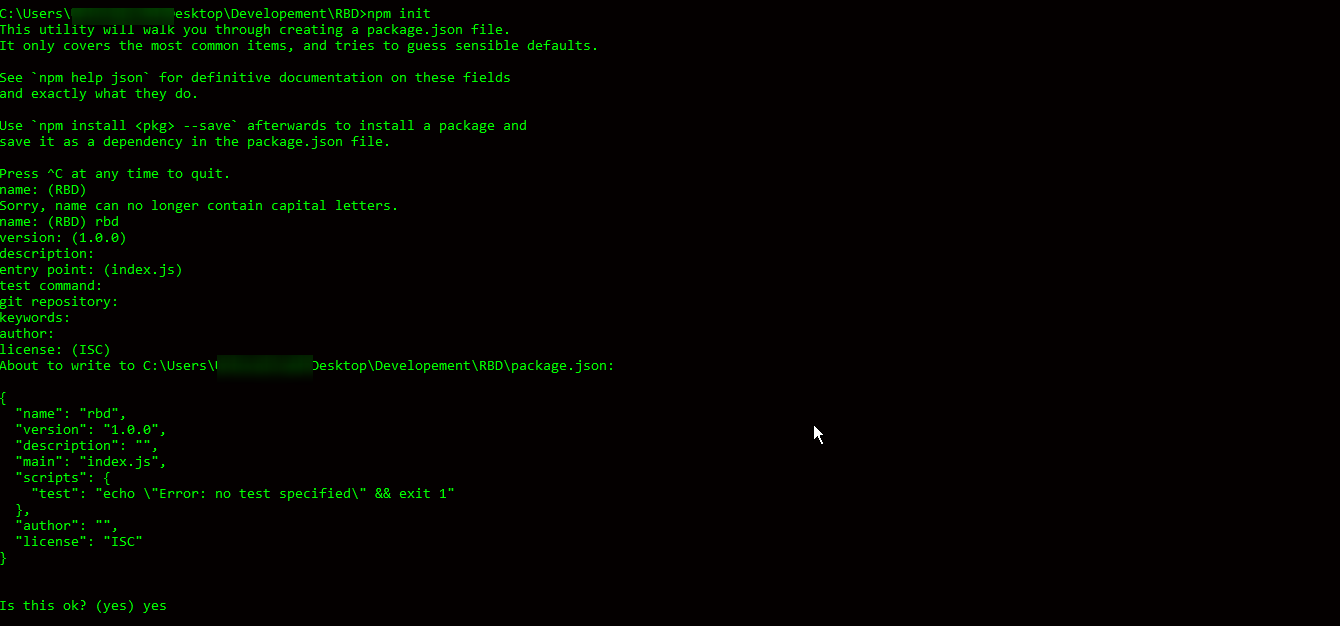
Code:
npm initNOTE : La plus part des commandes de node commence par npm :)
Appuyez sur la touche ENTRÉE à chaque question.

Nous allons le créer, on fait un petit 'Hello World !' pour voir si tout fonctionne bien
Code:
console.log('Hello World !');Et nous l'exécutons avec un
Code:
node .On va voir que cette commande va changer à l'avenir

Création de la base
Maintenant que nous avons bien démarrer le projet, nous allons importer discord.JS, et inutile de télécharger/installer quoi que ce soit ! Node va s'en charger pour nous.
Pour cela, nous allons demander à notre cher petit node d'installer discord.js, et la sauvegarder
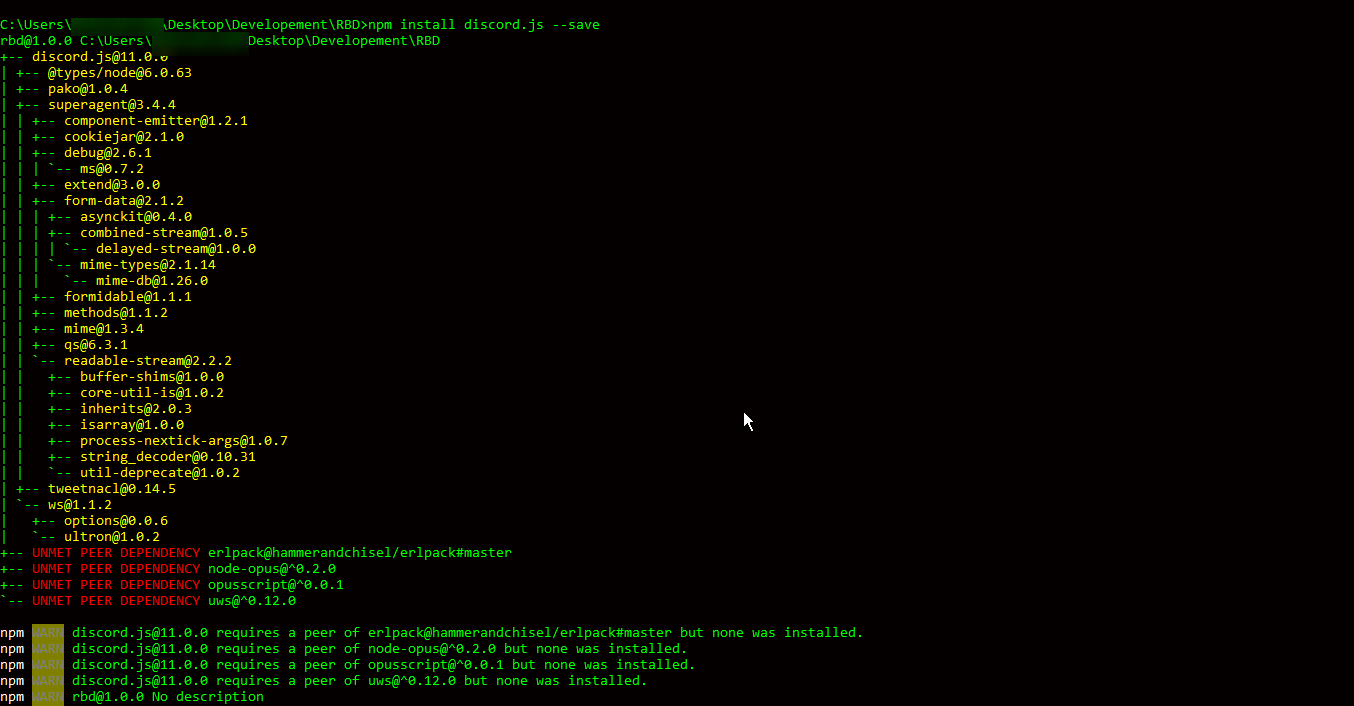
Code:
npm install discord.js --save
On va créer une constante Discord, et elle va avoir besoin de discord.js
Code:
const Discord = require('discord.js');Ainsi que notre constante bot dont la fonction va être dans la librairie nommée Discord.Client(); ! Pas vraiment besoin d'expliquer cette fonction hein.
Code:
const bot = new Discord.Client();Ensuite, on va dire au bot de ce login, avec un bot.login
Code:
bot.login('TOKEN');Vous allez dire "ON A PAS DE TOKEN !", eh bien on va voir sa dans le prochain chapitre.
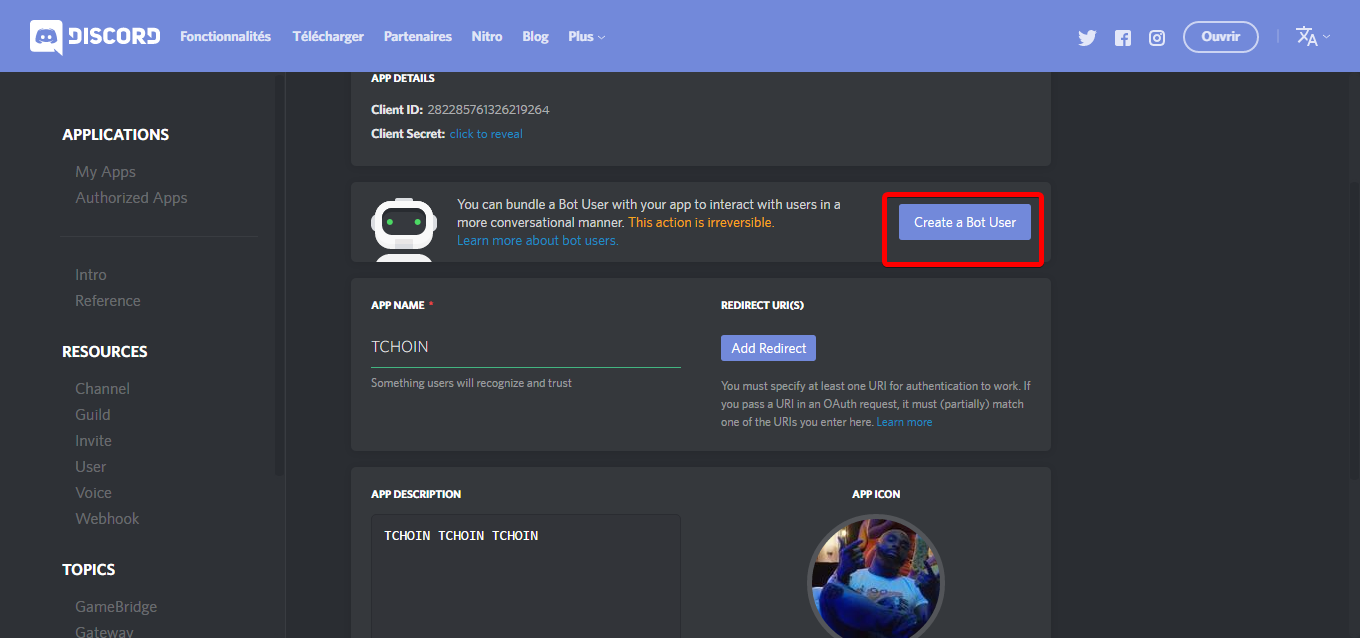
Création du bot
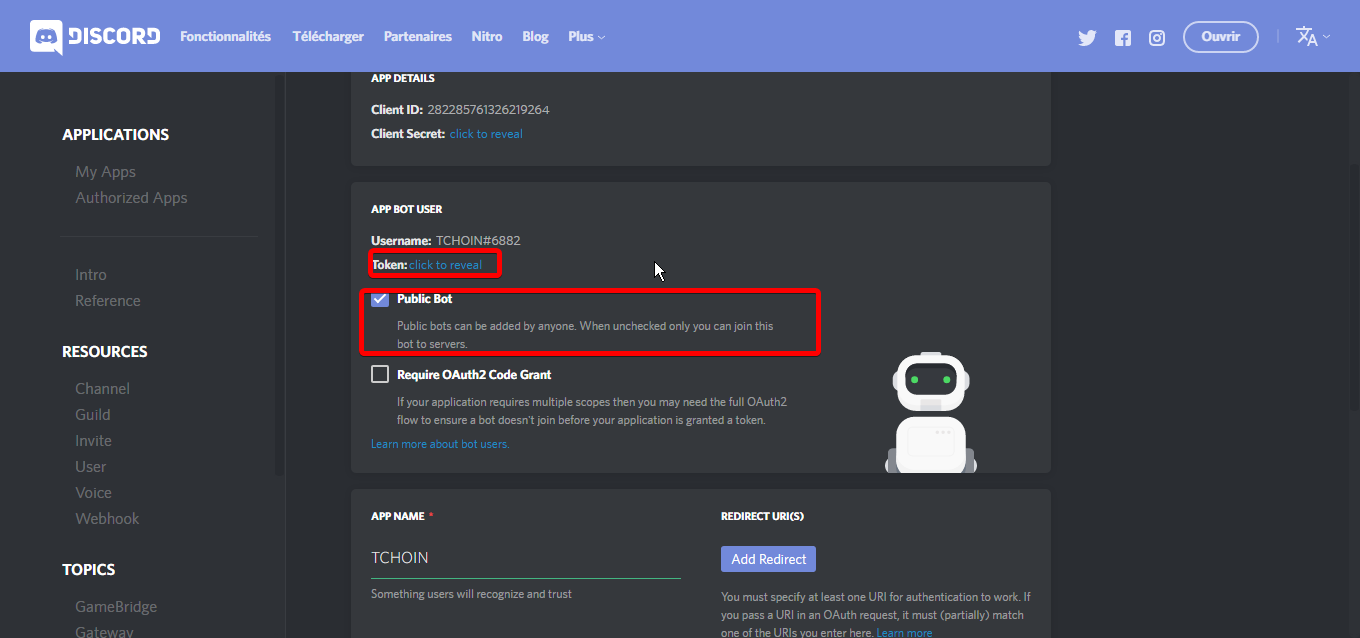
Pour créer le profil de notre bot, on va se rendre sur la Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
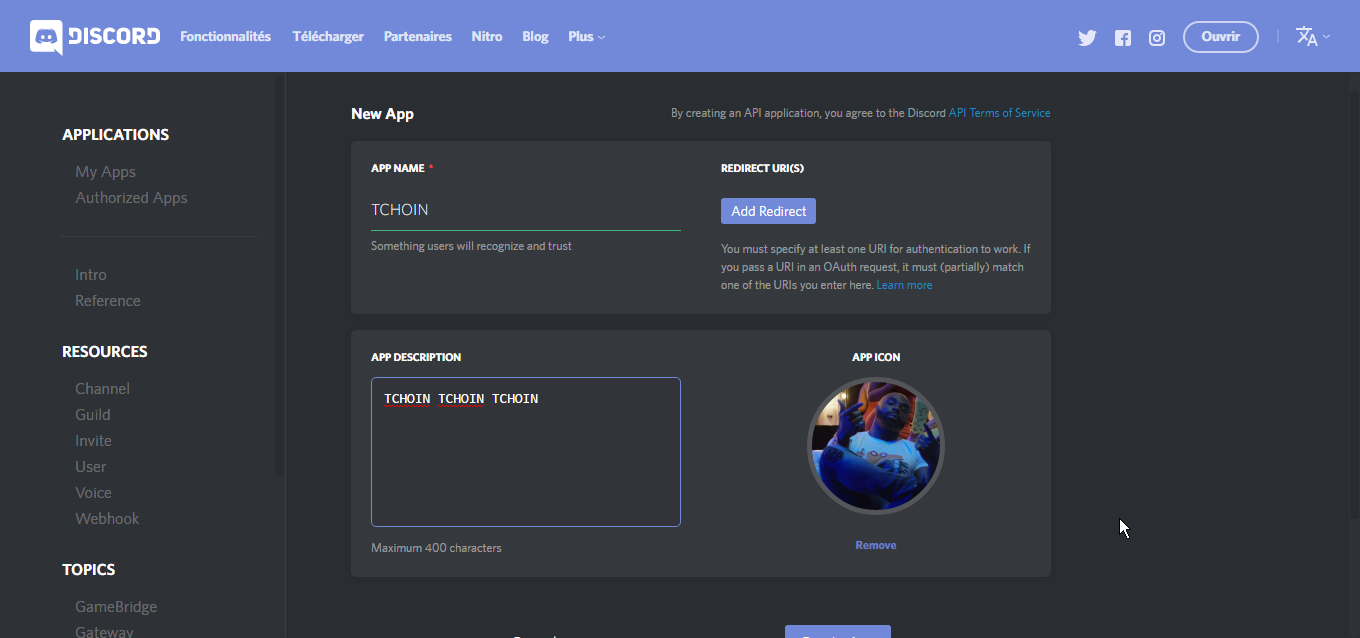
On va aller dans My Apps, puis créons une nouvelle application, perso je vais l’appeler TCHOIN
 , après vous faites comme vous voulez, vous lui donner une description ainsi qu'un avatar.
, après vous faites comme vous voulez, vous lui donner une description ainsi qu'un avatar.


Deuxième partie dispo !
Last edited:





