Salut à tous !
Ce tuto fera partie de ce tuto : http://www.cheat-gam3.com/programmes-utiles/personnalise-ton-bureau-de-z-tutoriel-137681/
J'y présenterais plusieurs techniques assez sympathique, mais rien de nouveau pour les adeptes de toshop'.
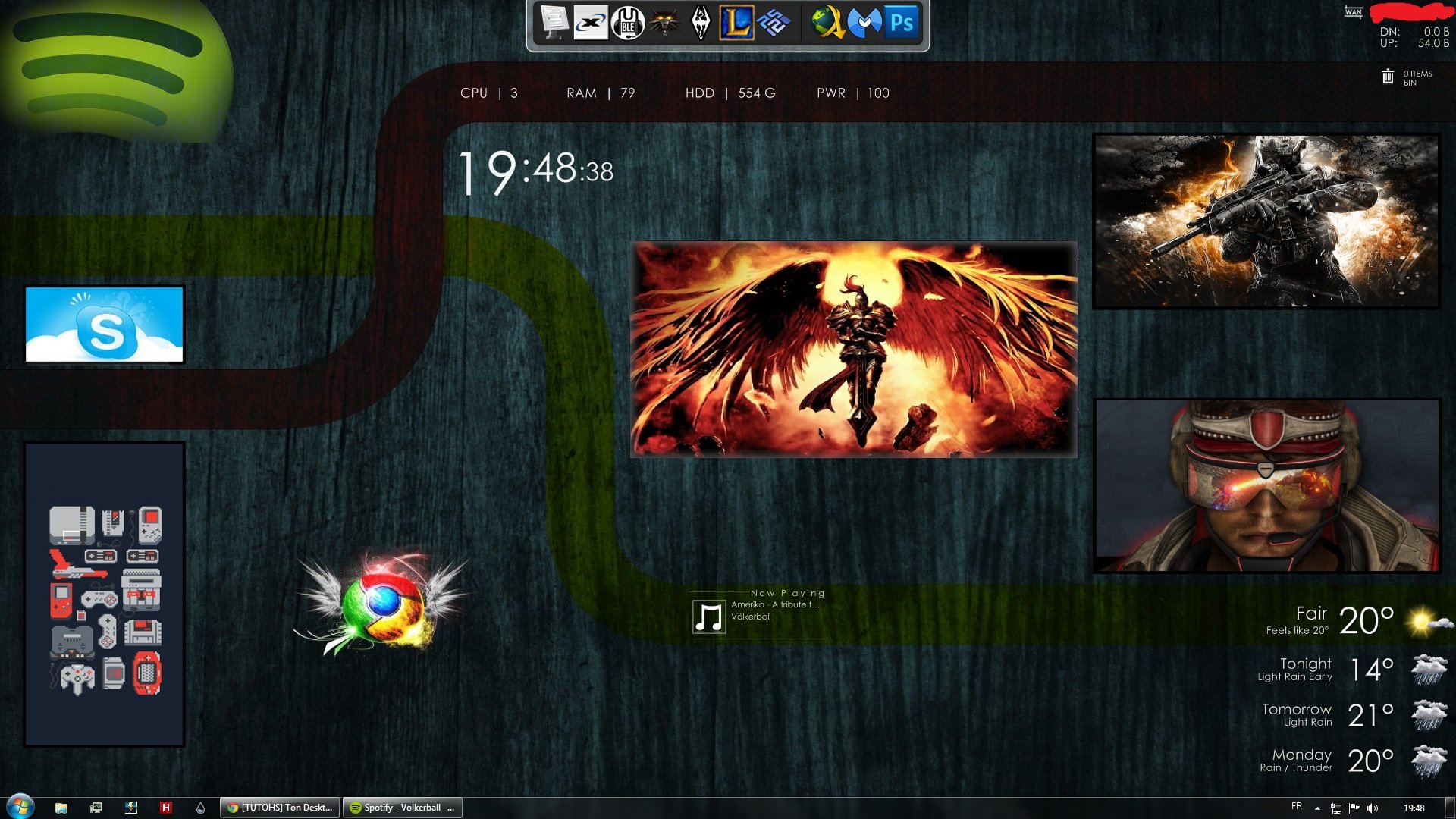
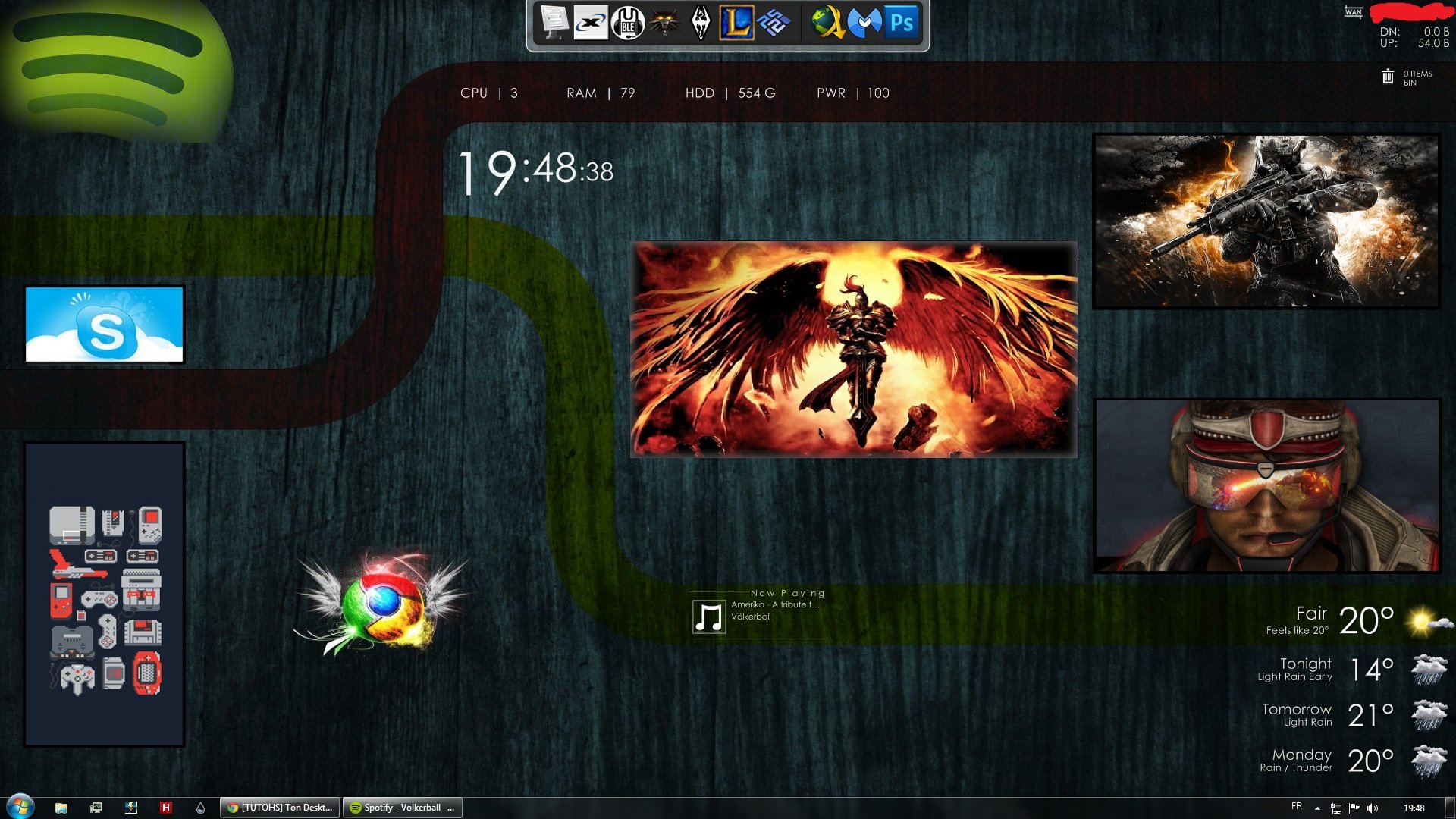
Voici divers résultats selon votre imagination, tout est faisable mais cela demande un peu de temps :



Bref y'a l’embarra du choix :)
-------------------------------------
Préparation :
Lancer Toshop avec un nouveau projet à la résolution de votre écran.
Télécharger un Wallpaper sobre et simple. Conseil : Ne prenez pas un personnage ou quelque chose dans le genre on le verra pas.
Début du graph :
Il faut prendre en compte plusieurs paramètre avant de commencer votre wallpaper.
Tout d'abord il faut garder trois emplacement pour la corbeille, Le lecteur windows ainsi que le temps. (Vu que ce WP fais partie du tutoriel de personnalisation du bureau).
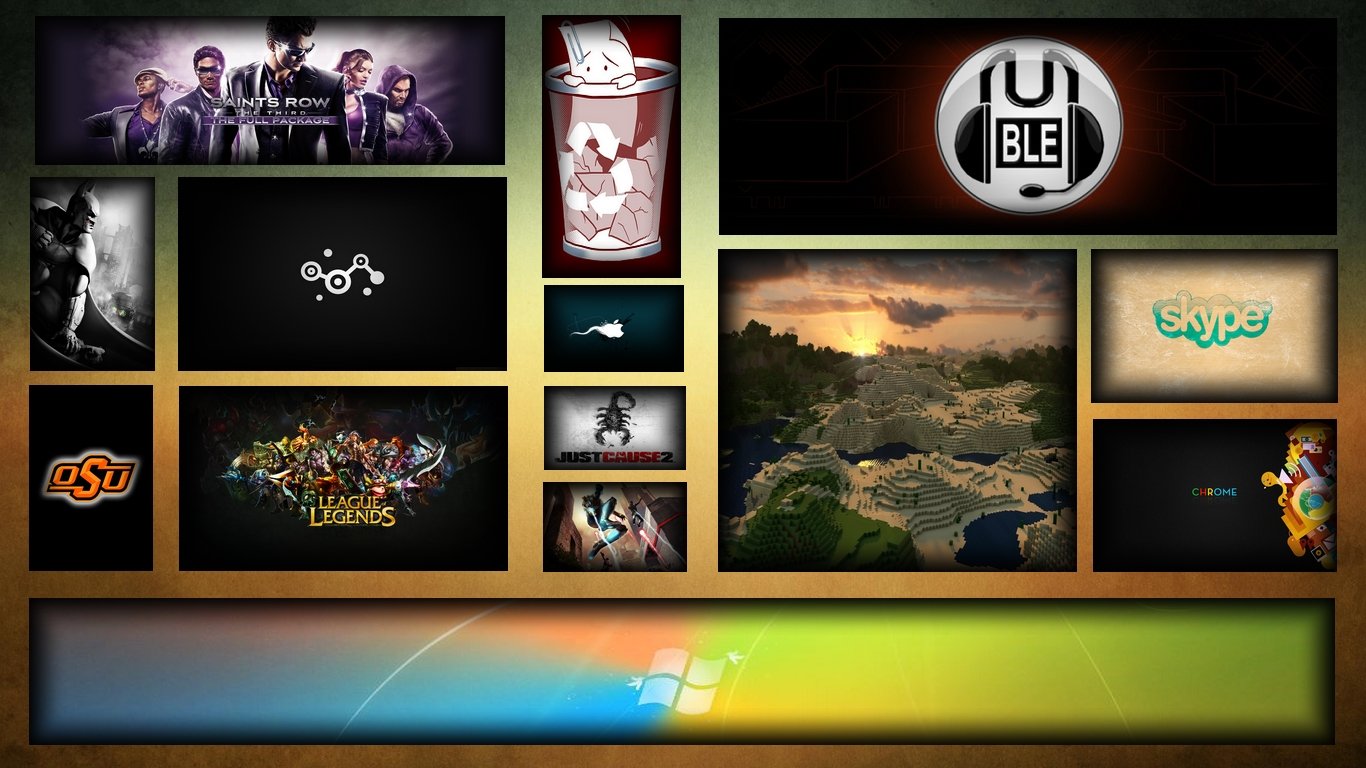
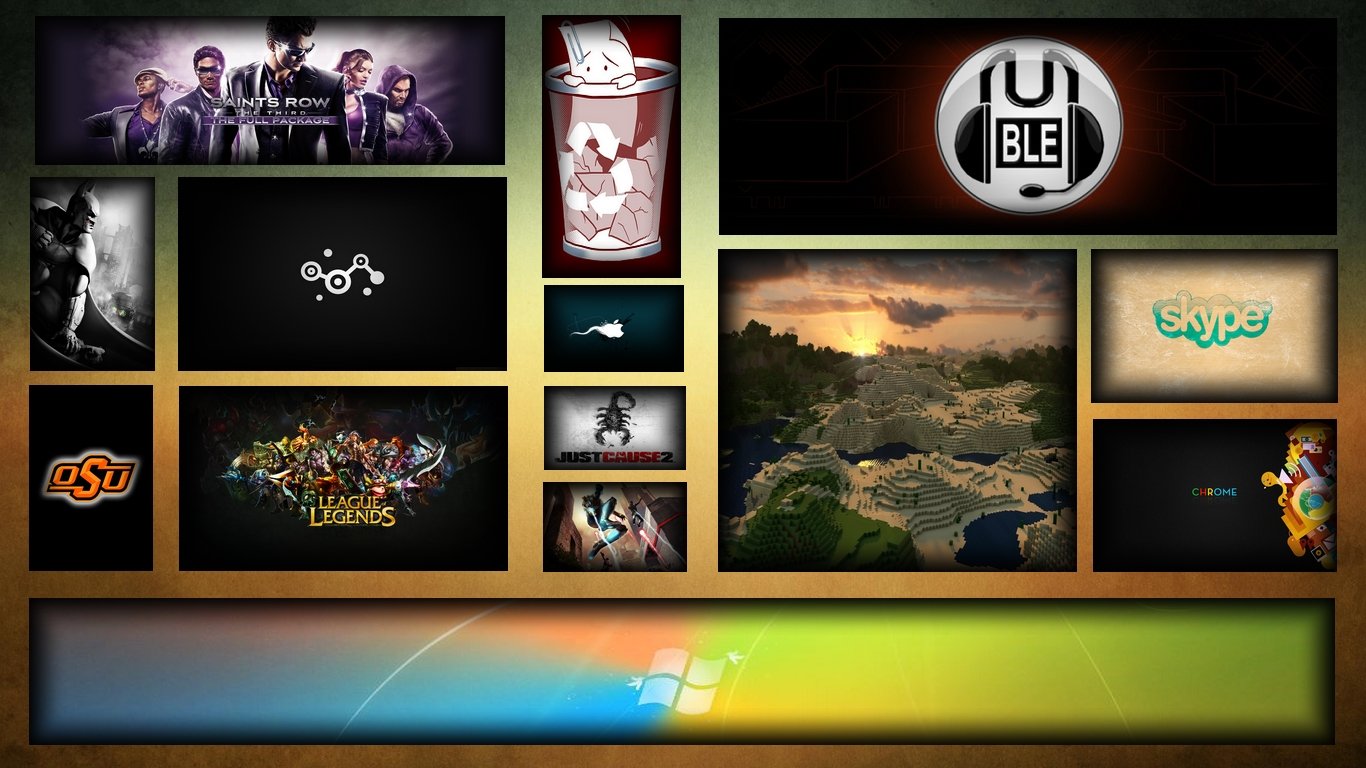
Donc pour ma part je vais utilisez 10 icones pour mon WP :
Donc on va commencer à rechercher sur le net , à gauche à droite des images qui nous plaise voici les miennes :
Vu que je commence à m'habituer à ce que mes images soit supprimé après 2-3 mois voici un lien de dl :
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Bref revenons à nos moutons, on a notre BG et nos images ils nous reste plus qu'à appliquer nos effets et tout s’enchaînera comme des légos.
On va commencer par la première images, je vais commencer par un jeu sur lequel je joue énormément, il est donc logique que je luis donne une grosse place sur mon WP :
/!\ Je ne vais le faire qu'une fois, vu qu'après il faut le faire une dizaines de fois et ce sera toujours la même chose ;)
Voilà ce que ça donne :

C'est moche, déformé et ça ne ressemble à rien !
C'est normal ! On va d'abord Ré-ajuster la taille de l'image, pour cela : Ctrl+T et maintenez shift pour garder la meilleurs proportion.
Ensuite dupliquez votre calque :

Le fait de dupliquez votre icone, permettra d'avoir de une : votre image de même taille et de 2 de garder l'emplacement de votre image pour la prochaine manipulation.
Vous allez créé un nouveau projet de 750*500(px) et y déplacer votre icone dupliquée :

Vraiment rien de sorcier...
On va maintenant rajouté un effet de profondeur sur cette image et qu'on remarquera seulement une fois que le wallpaper sera finis.
Tout d'abord je vais vous donner une petite astuce pour rendre un jeu de lumière et de contraste bien plus accrue sur cette image, cela ne doit évidemment pas être fait sur toute vos images, mais sur celle les plus ternes.
Outile selection rectangulaire, sélectionnez toute votre image :
Edition > Copier avec fusion, coller.
Ensuite dans l'onglet filtre> atténuation> flou gaussien de 3px.
Votre image est toute floue, vous lui appliquez un mode de fusion de type : Lumière tamisée et tadamm fusionner les 2 calques.

Ça peut paraître incroyablement sombre, c'est le cas... pour une image seul, pas dans l'ensemble du wallpaper (Exemple n°1 tout en haut).
Donc on continue , double clique sur l'image du calque on va lui rajouter des effets.
Je rajoute un contour de 8px(1 seul pixel si vous avez fait la manip' précédente) ainsi qu'une ombre interne :

Bref une fois votre image finis vous la re-déplacer sur votre projet initial. Et vous refaite la manip' pour chaque.

Les astuces :
- Vous pouvez mettre des formes rondes au lieu de rectangulaire, ça donnera un aspect plus personnel.
- Soyez original, je ne vous ai montré que les bases, vous pouvez rajouter un genre de ruban rouge (Exemple 2 tout en haut). etc... Innovez !
Enjoy ! Leplayze.
Ce tuto fera partie de ce tuto : http://www.cheat-gam3.com/programmes-utiles/personnalise-ton-bureau-de-z-tutoriel-137681/
J'y présenterais plusieurs techniques assez sympathique, mais rien de nouveau pour les adeptes de toshop'.
Voici divers résultats selon votre imagination, tout est faisable mais cela demande un peu de temps :



-------------------------------------
Préparation :
Lancer Toshop avec un nouveau projet à la résolution de votre écran.
Télécharger un Wallpaper sobre et simple. Conseil : Ne prenez pas un personnage ou quelque chose dans le genre on le verra pas.
Début du graph :
Il faut prendre en compte plusieurs paramètre avant de commencer votre wallpaper.
Tout d'abord il faut garder trois emplacement pour la corbeille, Le lecteur windows ainsi que le temps. (Vu que ce WP fais partie du tutoriel de personnalisation du bureau).
Donc pour ma part je vais utilisez 10 icones pour mon WP :
- League of legend
- Google chrome
- Magicka
- X rebirth
- Dossier de raccourcis
- Corbeille / Disque dur / Lecteur windows
- Guild wars 2
- Minecraft
Donc on va commencer à rechercher sur le net , à gauche à droite des images qui nous plaise voici les miennes :
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Vu que je commence à m'habituer à ce que mes images soit supprimé après 2-3 mois voici un lien de dl :
Ce lien n'est pas visible, veuillez vous connecter pour l'afficher. Je m'inscris!
Bref revenons à nos moutons, on a notre BG et nos images ils nous reste plus qu'à appliquer nos effets et tout s’enchaînera comme des légos.
On va commencer par la première images, je vais commencer par un jeu sur lequel je joue énormément, il est donc logique que je luis donne une grosse place sur mon WP :
/!\ Je ne vais le faire qu'une fois, vu qu'après il faut le faire une dizaines de fois et ce sera toujours la même chose ;)
Voilà ce que ça donne :

C'est moche, déformé et ça ne ressemble à rien !
C'est normal ! On va d'abord Ré-ajuster la taille de l'image, pour cela : Ctrl+T et maintenez shift pour garder la meilleurs proportion.
Ensuite dupliquez votre calque :

Le fait de dupliquez votre icone, permettra d'avoir de une : votre image de même taille et de 2 de garder l'emplacement de votre image pour la prochaine manipulation.
Vous allez créé un nouveau projet de 750*500(px) et y déplacer votre icone dupliquée :

Vraiment rien de sorcier...
On va maintenant rajouté un effet de profondeur sur cette image et qu'on remarquera seulement une fois que le wallpaper sera finis.
Tout d'abord je vais vous donner une petite astuce pour rendre un jeu de lumière et de contraste bien plus accrue sur cette image, cela ne doit évidemment pas être fait sur toute vos images, mais sur celle les plus ternes.
Outile selection rectangulaire, sélectionnez toute votre image :
Edition > Copier avec fusion, coller.
Ensuite dans l'onglet filtre> atténuation> flou gaussien de 3px.
Votre image est toute floue, vous lui appliquez un mode de fusion de type : Lumière tamisée et tadamm fusionner les 2 calques.

Ça peut paraître incroyablement sombre, c'est le cas... pour une image seul, pas dans l'ensemble du wallpaper (Exemple n°1 tout en haut).
Donc on continue , double clique sur l'image du calque on va lui rajouter des effets.
Je rajoute un contour de 8px(1 seul pixel si vous avez fait la manip' précédente) ainsi qu'une ombre interne :

Bref une fois votre image finis vous la re-déplacer sur votre projet initial. Et vous refaite la manip' pour chaque.

Les astuces :
- Vous pouvez mettre des formes rondes au lieu de rectangulaire, ça donnera un aspect plus personnel.
- Soyez original, je ne vous ai montré que les bases, vous pouvez rajouter un genre de ruban rouge (Exemple 2 tout en haut). etc... Innovez !
Enjoy ! Leplayze.











