Créer une bannière animée (en.gif) : l'ombre tourne autour d'un texte.
Le principe :
sous Photoshop, on crée la bannière et tous les calques puis on ouvre le fichier .psd dans ImageReady pour créer l'animation et enfin on la sauvegarde au format .gif

A) dans Photoshop :
1) créer un Nouveau fichier Ctrl+N de dimensions 500 x 85 et 72 pixels/pouce, par exemple.
2) touche Ctrl+ clic sur le calque pour le sélectionner.
3) Calque / Nouveau calque de remplissage / Dégradé : opacité à 50%.
4) choisir la couleur du dégradé, le style et l'angle (voir aussi la case à cocher "Inverser"). Ici j'ai choisis : Vert, Linéaire, 135°.

5) clic sur l'outil Rectangle puis dans le menu qui s'ouvre choisir Outil rectangle arrondi (ou U puis Maj+U).
6) dans la barre d'options du haut de l'écran, choisir un Rayon (ici 15 px).
7) placer l'outil en haut à gauche près du bord et en maintenant le bouton de la souris, tirer vers le bas à droite puis lâcher la souris

8) clic droit sur le calque de la forme (dans la palette calque) et choisir "Pixelliser le calque".
9) choisir une couleur pour le cadre : clic sur l'icône de la Couleur de premier plan et choisir une couleur dans le Sélecteur de couleur qui s'ouvre (ici Vert #207F0D).
10) Ctrl+ clic sur le calque de la forme pour le sélectionner puis Ctrl+Maj+I pour inverser la sélection.
11) créer un nouveau calque (icône en bas de la palette Calque) puis Alt+Retour arrière, pour le remplir de la couleur de premier plan.
12) Ctrl+D, pour désélectionner puis sélectionner le calque de la forme et Supprimer (icône en bas de la palette Calque).

13) sélectionner le calque de la forme colorée (vert) puis Calque / Style de calque / Biseaurage-estampage puis OK.
14) cliquer sur l'outil Texte T et taper le texte de votre bannière (choisir la police et la taille dans la palette Caractère).
15) sélectionner le calque du texte puis clic droit et choisir "Pixelliser le calque".
16) pour centrer le texte : Ctrl+ clic sur le calque de la bordure, pour le sélectionner.
17) outil Déplacement V, cliquer sur le calque du texte, puis dans la barre d'options, en haut de l'écran, cliquer sur les icônes de centrage (horizontal et verticale) puis Ctrl+D, pour désélectionner.

18) création de la texture de la bannière : pour que la texture soit animée ont va faire 3 calques différents (vous pouvez en faire plus).
19) Ctrl+ clic sur le calque de la bordure puis Calque / Nouveau calque de remplissage / Motif : 20% dans Opacité.
20) choisir un motif : vous pouvez changer de motif en cliquant sur la petite flèche à droite du motif puis également sur la petite flèche dans le menu qui s'ouvre, en haut à droite.
21) dupliquer ce calque Ctrl+J puis faites un double-clic sur la vignette de ce nouveau calque pour l'éditer : modifier l'Echelle à 80%, par exemple.
22) dupliquer de nouveau ce calque et cette fois modifier l'échelle à 120%, par exemple.
23) nous avons maintenant nos 3 calques, il faut "aplatir" ces calques pour pouvoir continuer : sélectionner le 1er calque de la texture puis clic sur l'icône Nouveau calque, en bas de la palette.

24) cliquer sur la petite case à droite de l'oeil pour "lier" les 2 calques puis Ctrl+E pour les fusionner, faire de même avec les 2 autres calques de texture.
25) il faut, également, "aplatir" le calque du cadre (vert) auquel on a appliqué un Biseautage, donc même procédure : clic sur le calque du cadre-biseauté puis Nouveau calque puis lier les 2 calques puis Fusionner les calques liés.
26) création de l'ombre tournante : nous allons faire 6 calques d'ombre différents pour faire tourner l'ombre, correspondant à 6 angles différents de l'ombre, avec 60° d'intervalles entre chaque ombre.
27) sélectionnez le calque du Texte puis Calque / Style de calque / Ombre portée : choisir Angle 0° (en tapant 0 dans la case), Distance 8 et Taille 6, par exemple, puis dupliquez ce calque Ctr+J.
28) il faut séparer l'ombre du 1er calque et supprimer le 1er Texte (pour pouvoir d'une part modifier l'ombre du 2eme calque et d'autre part pour alléger au maximum le fichier .gif final - le Texte étant identique dans les 2 calques.
29) pour cela, sélectionner le 1er calque du Texte-ombré, dans la palette Calque, puis faire Calque / Style de calque / Créer un calque puis Ok (cela crée un nouveau calque contenant uniquement l'ombre).
30) sélectionner le premier calque du Texte (maintenant séparé de son ombre) et supprimer (icône en bas de la palette).
31) maintenant sélectionner le calque dupliqué du Texte-ombré (celui que l'on a dupliqué précédemment) et faire un double-clic sur le dernier icône qui apparaît en bout de la ligne de ce calque (un cercle grisé) afin d'éditer les Options de fusion de ce calque (ou Calque / Style de calque / Ombre portée).

32) pour faire une rotation complète de l'ombre (360°) nous allons faire 6 calques, soit 360/6 = 60° entre chaque ombre - pour tous les calques voici les valeurs à entrer : 0, -60, -120, -180, 120 et 60, (ou 0, 60, 120, 180, - 120, et - 60 pour faire tourner l'ombre dans l'autre sens) - vous pourrez aussi inverser les calques ultérieurement dans la palette Calques.
33) dupliquer ce calque Ctr+J puis, comme le calque précédent, il faut séparer l'ombre et supprimer le calque de Texte (sélectionner le calque précédent puis Calque / style de calque / créer le calque puis sélectionner le Texte seul et supprimer).
34) sélectionner le dernier calque de texte-ombré (tout en haut de la palette), éditer les options de fusion et entrer maintenant Angle : 120°.
35) dupliquer ainsi encore 4 autres calques (pour en faire 6 en tout) et entrer à chaque fois un nouvel angle en ajoutant 60° - au final vous devez avoir 6 calques d'ombre (et 3 de texture de la bordure).
B) dans ImageReady :
1) avant de passer à ImageReady, enregistrer votre fichier en .psd.
2) cliquer maintenant sur l'icône "Modifier dans ImageReady", en bas de la palette des outils (ou Maj+Ctrl+M).
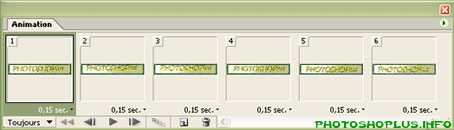
3) vous avez besoin de 3 fenêtres (ou palettes) dans l'espace de travail d'ImageReady : Animations, Calques et Optimisation (vous pouvez associer les palettes Calques et Optimisation en les déplaçant avec la souris).
4) comme il y a 6 ombres différentes nous allons créer 6 images dans la fenêtre Animations : cliquer sur l'icône "Reproduit l'image..." : 5 fois de suite.
5) sélectionner la 1ere image et faire apparaître la palette Calques (agrandissez-là si besoin), c'est en cochant ou en décochant le petit oeil en bout de ligne sur chaque calque que l'on décide si le calque concerné sera visible ou pas dans l'animation finale.
6) pour toutes les images, resteront cochés : l'arrière-plan, le dégradé du fond, la bordure et le texte.
7) pour la 1ere image, cocher en plus : "ombre 0" et "texture 1" (décocher tous les autres calques de textures et d'ombres).
8) sélectionner maintenant la 2eme image : cocher"ombre -60" et "texture 1" (décocher les autres ombres et textures). On va faire changer la texture toutes les 2 images seulement, ce qui va lui donner un rythme différent de l'ombre.
9) sélectionner la 3eme image et cocher : "ombre -120" et "texture 2" (décocher les autres ombres et textures).
10) sélectionner la 4eme image et cocher : "ombre -180" et "texture 2" (décocher les autres ombres et textures).
11) sélectionner la 5eme image et cocher : "ombre 120" et "texture 3" (décocher les autres ombres et textures).
12) enfin dernière image, cocher : "ombre 60 " et "texture 3 ".
13) cliquer maintenant sur l'icône "exécuter" en bas de la palette Animation puis Arrêter.
14) nous allons régler la vitesse de l'animation : sélectionnez la 1ere image, maintenez la touche Maj enfoncée puis cliquez sur la dernière image.

15) cliquez sur la toute petite flèche en dessous d'une des images ("régler l'animation") et dans la liste choisissez 0,1 sec.
16) rejouer l'animation pour voir si la vitesse vous convient (en cliquant sur Autres, vous pouvez choisir une valeur plus précise).
C) création du .gif animé :
1) faire apparaître la palette Optimisation et choisir les paramètres suivants : Paramètres prédéfinis : GIF 32 tramé, Transparence : décochez la case, Options : décochez la case "Ajouter des métadonnées".
2) Fichier / Enregistrer une copie optimisée sous... et choisir un emplacement et un nom pour votre bannière.
3) tester votre bannière et regarder sa taille (dans l'explorateur de windows, par exemple).
4) vous pouvez changer la taille finale et la qualité en choisissant d'autres paramètres (faites des essais).
F I N
Source : PhotoPlus
Le principe :
sous Photoshop, on crée la bannière et tous les calques puis on ouvre le fichier .psd dans ImageReady pour créer l'animation et enfin on la sauvegarde au format .gif

A) dans Photoshop :
1) créer un Nouveau fichier Ctrl+N de dimensions 500 x 85 et 72 pixels/pouce, par exemple.
2) touche Ctrl+ clic sur le calque pour le sélectionner.
3) Calque / Nouveau calque de remplissage / Dégradé : opacité à 50%.
4) choisir la couleur du dégradé, le style et l'angle (voir aussi la case à cocher "Inverser"). Ici j'ai choisis : Vert, Linéaire, 135°.

5) clic sur l'outil Rectangle puis dans le menu qui s'ouvre choisir Outil rectangle arrondi (ou U puis Maj+U).
6) dans la barre d'options du haut de l'écran, choisir un Rayon (ici 15 px).
7) placer l'outil en haut à gauche près du bord et en maintenant le bouton de la souris, tirer vers le bas à droite puis lâcher la souris

8) clic droit sur le calque de la forme (dans la palette calque) et choisir "Pixelliser le calque".
9) choisir une couleur pour le cadre : clic sur l'icône de la Couleur de premier plan et choisir une couleur dans le Sélecteur de couleur qui s'ouvre (ici Vert #207F0D).
10) Ctrl+ clic sur le calque de la forme pour le sélectionner puis Ctrl+Maj+I pour inverser la sélection.
11) créer un nouveau calque (icône en bas de la palette Calque) puis Alt+Retour arrière, pour le remplir de la couleur de premier plan.
12) Ctrl+D, pour désélectionner puis sélectionner le calque de la forme et Supprimer (icône en bas de la palette Calque).

13) sélectionner le calque de la forme colorée (vert) puis Calque / Style de calque / Biseaurage-estampage puis OK.
14) cliquer sur l'outil Texte T et taper le texte de votre bannière (choisir la police et la taille dans la palette Caractère).
15) sélectionner le calque du texte puis clic droit et choisir "Pixelliser le calque".
16) pour centrer le texte : Ctrl+ clic sur le calque de la bordure, pour le sélectionner.
17) outil Déplacement V, cliquer sur le calque du texte, puis dans la barre d'options, en haut de l'écran, cliquer sur les icônes de centrage (horizontal et verticale) puis Ctrl+D, pour désélectionner.

18) création de la texture de la bannière : pour que la texture soit animée ont va faire 3 calques différents (vous pouvez en faire plus).
19) Ctrl+ clic sur le calque de la bordure puis Calque / Nouveau calque de remplissage / Motif : 20% dans Opacité.
20) choisir un motif : vous pouvez changer de motif en cliquant sur la petite flèche à droite du motif puis également sur la petite flèche dans le menu qui s'ouvre, en haut à droite.
21) dupliquer ce calque Ctrl+J puis faites un double-clic sur la vignette de ce nouveau calque pour l'éditer : modifier l'Echelle à 80%, par exemple.
22) dupliquer de nouveau ce calque et cette fois modifier l'échelle à 120%, par exemple.
23) nous avons maintenant nos 3 calques, il faut "aplatir" ces calques pour pouvoir continuer : sélectionner le 1er calque de la texture puis clic sur l'icône Nouveau calque, en bas de la palette.

24) cliquer sur la petite case à droite de l'oeil pour "lier" les 2 calques puis Ctrl+E pour les fusionner, faire de même avec les 2 autres calques de texture.
25) il faut, également, "aplatir" le calque du cadre (vert) auquel on a appliqué un Biseautage, donc même procédure : clic sur le calque du cadre-biseauté puis Nouveau calque puis lier les 2 calques puis Fusionner les calques liés.
26) création de l'ombre tournante : nous allons faire 6 calques d'ombre différents pour faire tourner l'ombre, correspondant à 6 angles différents de l'ombre, avec 60° d'intervalles entre chaque ombre.
27) sélectionnez le calque du Texte puis Calque / Style de calque / Ombre portée : choisir Angle 0° (en tapant 0 dans la case), Distance 8 et Taille 6, par exemple, puis dupliquez ce calque Ctr+J.
28) il faut séparer l'ombre du 1er calque et supprimer le 1er Texte (pour pouvoir d'une part modifier l'ombre du 2eme calque et d'autre part pour alléger au maximum le fichier .gif final - le Texte étant identique dans les 2 calques.
29) pour cela, sélectionner le 1er calque du Texte-ombré, dans la palette Calque, puis faire Calque / Style de calque / Créer un calque puis Ok (cela crée un nouveau calque contenant uniquement l'ombre).
30) sélectionner le premier calque du Texte (maintenant séparé de son ombre) et supprimer (icône en bas de la palette).
31) maintenant sélectionner le calque dupliqué du Texte-ombré (celui que l'on a dupliqué précédemment) et faire un double-clic sur le dernier icône qui apparaît en bout de la ligne de ce calque (un cercle grisé) afin d'éditer les Options de fusion de ce calque (ou Calque / Style de calque / Ombre portée).

32) pour faire une rotation complète de l'ombre (360°) nous allons faire 6 calques, soit 360/6 = 60° entre chaque ombre - pour tous les calques voici les valeurs à entrer : 0, -60, -120, -180, 120 et 60, (ou 0, 60, 120, 180, - 120, et - 60 pour faire tourner l'ombre dans l'autre sens) - vous pourrez aussi inverser les calques ultérieurement dans la palette Calques.
33) dupliquer ce calque Ctr+J puis, comme le calque précédent, il faut séparer l'ombre et supprimer le calque de Texte (sélectionner le calque précédent puis Calque / style de calque / créer le calque puis sélectionner le Texte seul et supprimer).
34) sélectionner le dernier calque de texte-ombré (tout en haut de la palette), éditer les options de fusion et entrer maintenant Angle : 120°.
35) dupliquer ainsi encore 4 autres calques (pour en faire 6 en tout) et entrer à chaque fois un nouvel angle en ajoutant 60° - au final vous devez avoir 6 calques d'ombre (et 3 de texture de la bordure).
B) dans ImageReady :
1) avant de passer à ImageReady, enregistrer votre fichier en .psd.
2) cliquer maintenant sur l'icône "Modifier dans ImageReady", en bas de la palette des outils (ou Maj+Ctrl+M).
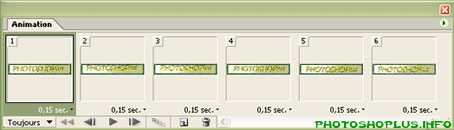
3) vous avez besoin de 3 fenêtres (ou palettes) dans l'espace de travail d'ImageReady : Animations, Calques et Optimisation (vous pouvez associer les palettes Calques et Optimisation en les déplaçant avec la souris).
4) comme il y a 6 ombres différentes nous allons créer 6 images dans la fenêtre Animations : cliquer sur l'icône "Reproduit l'image..." : 5 fois de suite.
5) sélectionner la 1ere image et faire apparaître la palette Calques (agrandissez-là si besoin), c'est en cochant ou en décochant le petit oeil en bout de ligne sur chaque calque que l'on décide si le calque concerné sera visible ou pas dans l'animation finale.
6) pour toutes les images, resteront cochés : l'arrière-plan, le dégradé du fond, la bordure et le texte.
7) pour la 1ere image, cocher en plus : "ombre 0" et "texture 1" (décocher tous les autres calques de textures et d'ombres).
8) sélectionner maintenant la 2eme image : cocher"ombre -60" et "texture 1" (décocher les autres ombres et textures). On va faire changer la texture toutes les 2 images seulement, ce qui va lui donner un rythme différent de l'ombre.
9) sélectionner la 3eme image et cocher : "ombre -120" et "texture 2" (décocher les autres ombres et textures).
10) sélectionner la 4eme image et cocher : "ombre -180" et "texture 2" (décocher les autres ombres et textures).
11) sélectionner la 5eme image et cocher : "ombre 120" et "texture 3" (décocher les autres ombres et textures).
12) enfin dernière image, cocher : "ombre 60 " et "texture 3 ".
13) cliquer maintenant sur l'icône "exécuter" en bas de la palette Animation puis Arrêter.
14) nous allons régler la vitesse de l'animation : sélectionnez la 1ere image, maintenez la touche Maj enfoncée puis cliquez sur la dernière image.

15) cliquez sur la toute petite flèche en dessous d'une des images ("régler l'animation") et dans la liste choisissez 0,1 sec.
16) rejouer l'animation pour voir si la vitesse vous convient (en cliquant sur Autres, vous pouvez choisir une valeur plus précise).
C) création du .gif animé :
1) faire apparaître la palette Optimisation et choisir les paramètres suivants : Paramètres prédéfinis : GIF 32 tramé, Transparence : décochez la case, Options : décochez la case "Ajouter des métadonnées".
2) Fichier / Enregistrer une copie optimisée sous... et choisir un emplacement et un nom pour votre bannière.
3) tester votre bannière et regarder sa taille (dans l'explorateur de windows, par exemple).
4) vous pouvez changer la taille finale et la qualité en choisissant d'autres paramètres (faites des essais).
F I N
Source : PhotoPlus
Last edited:






