Poster sur l'ancien forum par Nathan62500
Salut a tous :
Je vous propose de réaliser une mini bannière à inclure dans vos signatures.
L'idée n'est pas de moi vous avez sans doute déjà vu ce genre de barre dans tout un tas de forums, là j'ai repris un tuto en anglais et je l'ai remanié à ma sauce.
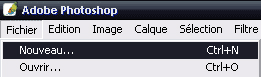
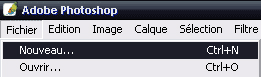
Etape 1 : Créez un nouveau document de dimension 352*21

Etape 2 : Sélectionnez l'outil dégradé dans la barre d'outils Photoshop


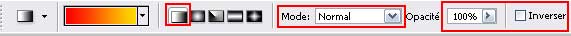
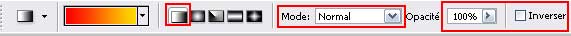
Etape 3 : Sélectionnez en couleur de premier plan du rouge et en couleur d'arrière plan du jaune ensuite effectuez le dégradé de la façon suivante :

Etape 4 : Il va nous falloir un motif pour réaliser une incrustation sur notre dégradé.
Refaites l'étape 1 mais cette fois ci avec un document de dimension 6*6.
Etape 5 : Zoomez au maximum (1 600%).
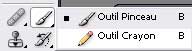
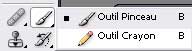
Etape 6 : Sélectionnez l'outil crayon de la barre d'outils Photoshop.

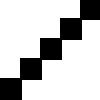
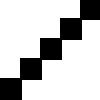
Etape 7 : Réalisez le schéma suivant :

Etape 8 : Une fois celui-ci réalisé allez dans le menu : Edition > Utiliser comme motif, assignez lui un nom et faites "OK".
Etape 9 : Voila votre motif est prêt à être utilisé.
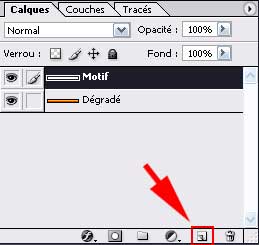
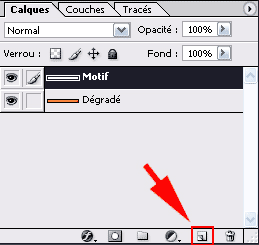
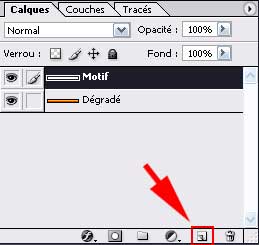
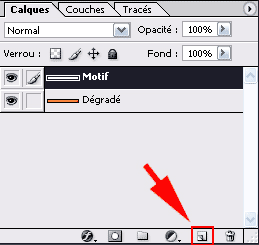
Etape 10 : Créez un nouveau calque et appelez le motif.

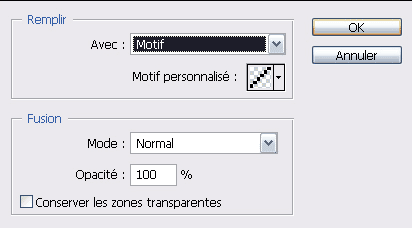
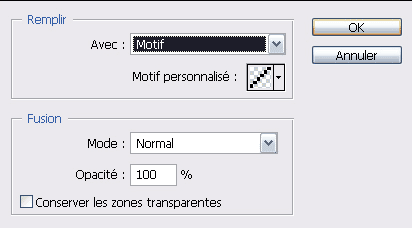
Etape 11 : Allez dans le menu : Edition > Remplir

Etape 12 : Sélectionnez dans l'onglet Remplir avec , Motif
Et sélectionnez ensuite le motif que vous venez de créer.

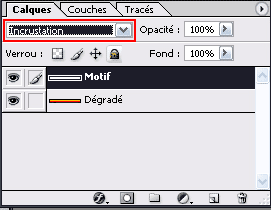
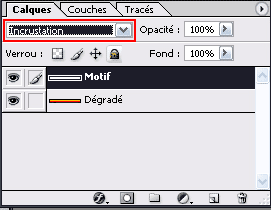
Etape 13 : Dans la palette des calques passez le calque Motif en mode
Incrustation

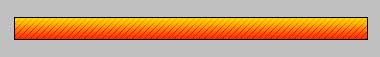
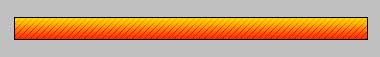
Etape 14 : Vous devriez obtenir quelque chose de semblable à ceci :

Etape 15 : Créez un nouveau un calque

Etape 16 : Sélectionnez l'outil texte symbolisé par un T
et écrivez TUTORIAL avec une couleur blanche.
Positionnez le texte de préférence sur la droite du document
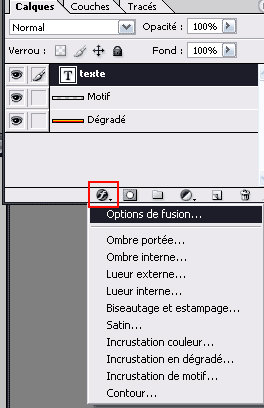
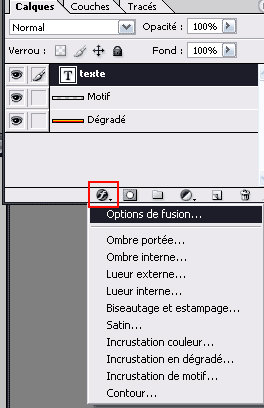
Etape 17 : Sur la palette des calques cliquez sur l'icône "Options de fusion ".

et sélectionnez Contour
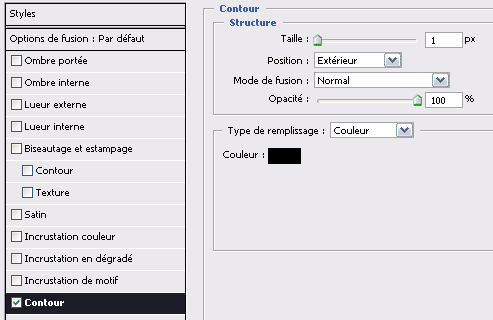
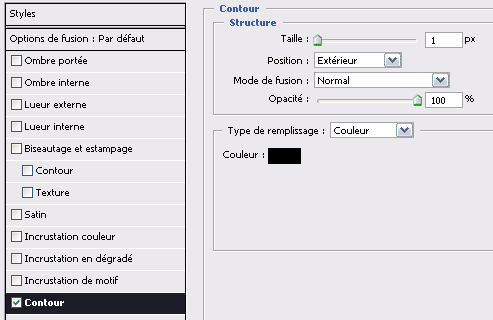
Etape 18 : Vous voila sur les options de contour de votre texte
effectuez les modifications suivantes :

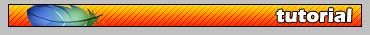
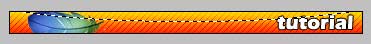
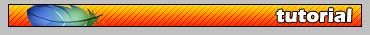
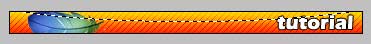
Etape 19 : Le résultat devrait être celui-ci :

Etape 20 : Je vous propose maintenant d'insérer sur un nouveau calque que vous appellerez Logo , un logo de votre choix (ici le logo de Photohop CS 2.0)
Essayez de le placer comme suit :

Etape 21 : Créez encore un nouveau calque et nommez-le Ellipse
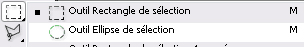
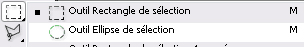
Etape 22 : Sélectionnez l'outil de sélection ellipse

Et tracez de la façon suivante une elipse sur le haut du document

Etape 23 : Remplissez cette elipse avec une couleur blanche alt+Backspace

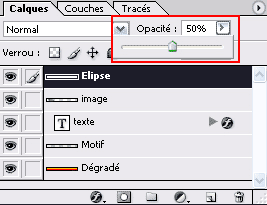
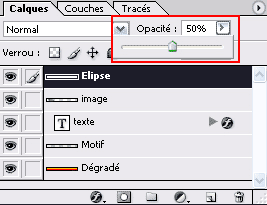
Etape 24 : Réglez l'opacité de ce calque à 50 % comme sur l'image suivante :

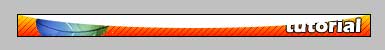
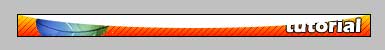
VOILA si vous avez bien suivi ce tutorial vous devriez obtenir un résultat similaire à celui-ci :

Salut a tous :
Je vous propose de réaliser une mini bannière à inclure dans vos signatures.
L'idée n'est pas de moi vous avez sans doute déjà vu ce genre de barre dans tout un tas de forums, là j'ai repris un tuto en anglais et je l'ai remanié à ma sauce.
Etape 1 : Créez un nouveau document de dimension 352*21

Etape 2 : Sélectionnez l'outil dégradé dans la barre d'outils Photoshop


Etape 3 : Sélectionnez en couleur de premier plan du rouge et en couleur d'arrière plan du jaune ensuite effectuez le dégradé de la façon suivante :

Etape 4 : Il va nous falloir un motif pour réaliser une incrustation sur notre dégradé.
Refaites l'étape 1 mais cette fois ci avec un document de dimension 6*6.
Etape 5 : Zoomez au maximum (1 600%).
Etape 6 : Sélectionnez l'outil crayon de la barre d'outils Photoshop.

Etape 7 : Réalisez le schéma suivant :

Etape 8 : Une fois celui-ci réalisé allez dans le menu : Edition > Utiliser comme motif, assignez lui un nom et faites "OK".
Etape 9 : Voila votre motif est prêt à être utilisé.
Etape 10 : Créez un nouveau calque et appelez le motif.

Etape 11 : Allez dans le menu : Edition > Remplir

Etape 12 : Sélectionnez dans l'onglet Remplir avec , Motif
Et sélectionnez ensuite le motif que vous venez de créer.

Etape 13 : Dans la palette des calques passez le calque Motif en mode
Incrustation

Etape 14 : Vous devriez obtenir quelque chose de semblable à ceci :

Etape 15 : Créez un nouveau un calque

Etape 16 : Sélectionnez l'outil texte symbolisé par un T
et écrivez TUTORIAL avec une couleur blanche.
Positionnez le texte de préférence sur la droite du document
Etape 17 : Sur la palette des calques cliquez sur l'icône "Options de fusion ".

et sélectionnez Contour
Etape 18 : Vous voila sur les options de contour de votre texte
effectuez les modifications suivantes :

Etape 19 : Le résultat devrait être celui-ci :

Etape 20 : Je vous propose maintenant d'insérer sur un nouveau calque que vous appellerez Logo , un logo de votre choix (ici le logo de Photohop CS 2.0)
Essayez de le placer comme suit :

Etape 21 : Créez encore un nouveau calque et nommez-le Ellipse
Etape 22 : Sélectionnez l'outil de sélection ellipse

Et tracez de la façon suivante une elipse sur le haut du document

Etape 23 : Remplissez cette elipse avec une couleur blanche alt+Backspace

Etape 24 : Réglez l'opacité de ce calque à 50 % comme sur l'image suivante :

VOILA si vous avez bien suivi ce tutorial vous devriez obtenir un résultat similaire à celui-ci :







